
The digital era that inspires eCommerce marketplaces to be personal assistants and social media to be the most significant source of news, no wonder moving your coffee shop online can yield you significant benefits. Yes, something similar to Starbucks, the app that is claimed to have been used by 23.4 million users at least once every six months (eMarketer). In other words, it enjoys a user share higher than the brands like Apple and Google.
With the added benefit of in-app ordering, Starbucks seems to have attracted an enormous user base making it a great inspiration for the entrepreneurs. Well, if you, too, are the one looking to develop a restaurant app like Starbucks, here’s all you need to know.
Knowing Starbucks and it’s Market Hold
Rightly called as a coffee icon, Starbucks opened its first store in the year 1971 to offer customers with addictive beverages. As of the last year, it had over 29,324 stores around the globe contributing to approximately 6.6 billion US dollars revenue during the first quarter of Starbucks’ 2019 fiscal year (Source). Yes, that big number.
Fighting the battle of supremacy with some of the widely known brands like Mc Donalds, Subways, and KFC in addition to other names, Starbucks has managed to stand firm on the second most valuable restaurant brand across the world.
How Mobile App Contributes to Starbucks Popularity?
With the number of smartphone users skyrocketing terrifically, it is pretty clear that mobile apps are the new way to target your market. The ease of mobility combined with exceptional features can take your business to a new level in no time.
Simply how it helped Starbucks. The stores undoubtedly made it big by offering one-of-a-kind service to its customer. The added perk of mobile app helped them extend customer delight like no way other.
One of the recent surveys claims that Starbucks is the most popular restaurant loyalty app. The reason is pretty apparent, digital engagement. Extending a massive range of features starting from ordering and payment combined at the tip of fingers, to creating a Spotify playlist, to much more Starbucks app has a lot to offer. Thus, building up user engagement amazingly.
Striking Features that Make Starbucks App Popular
1. Easy Registration
A feature that goes without saying, yes, Resitration and log in it is. While modern trends suggest to look up for social sign up options, developing an app like Starbucks would function well with detailed and informative profiles. This would enable you to offer personalized perks along with high-end security by facilitating multi-factor authentication. It also makes it easier for the admins to monitor reward programs.
This information also lets you keep a check on your target audience and ensure in-depth analytics to serve them the way they demand.
2. On-the-Go Payment Functionality
Starbucks’ payment app has been by far one of the most successful payment applications in the market. Boasting of bringing mobile payment to the masses, Starbucks’ payment app earned such immense popularity that eMarketer predicted its usage to reach up to 23.4 million users in the year 2018 itself.
It is what adds a great flavor of uniqueness to the coffee ordering app. Using Square payments, the app is capable of scanning 2-D barcodes on the devices which can be scanned at the counters. Powered by mFoudary, the in-app server-based wallet is backed by cloud-enabled Starbuck’s backend.
Thus, gives us an idea to make a popular app like Starbucks. You can simply opt to integrate one of the wallet systems like Square, Stripe, Paypal, etc., and even think about ewallet app development.
3. Engaging Experience with Augmented Reality
Starbucks’ mobile app is not simply an in-app ordering and payment app. Making effective use of the AR technology, it excellently drives the omnichannel retail efforts while blending online and in-person store experience.
First one in the league was Shanghai Roastery that offered AR experience enabling customers to enjoy virtual tour guides while placing their orders. A user visiting roastery will be provided with in-app menus that will appear up as pop-ups when pointed in specific directions.
Thus, adding another feature to our list of must-haves. Here are some of the well-known tools that can help you in achieving your goals:
- ARKit: Going for iOS app development? The simplest way to implement AR in your mobility solution is via ARKit. Some of the perks offered here are free of cost availability, and its ability to take corner illumination into account thus facilitating explicit integration of virtual objects in real life.
- Vuforia: You can choose this as your ally if you are looking forward to developing a coffee ordering app through android app development process. Using computer vision to recognize and track image targets and 3D objects, it offers incredible AR experience combined with virtual buttons and background effects.
- Wikitude: Extending AR capabilities to iOS as well as Android devices, Wikitude lets you develop AR apps that can identify, track, and augment images, scenes, and geographical locations, besides other things. It allows the developers to build incredible AR applications using JavaScript, Unity, Cordova, Xamarin, Native API, and much more.
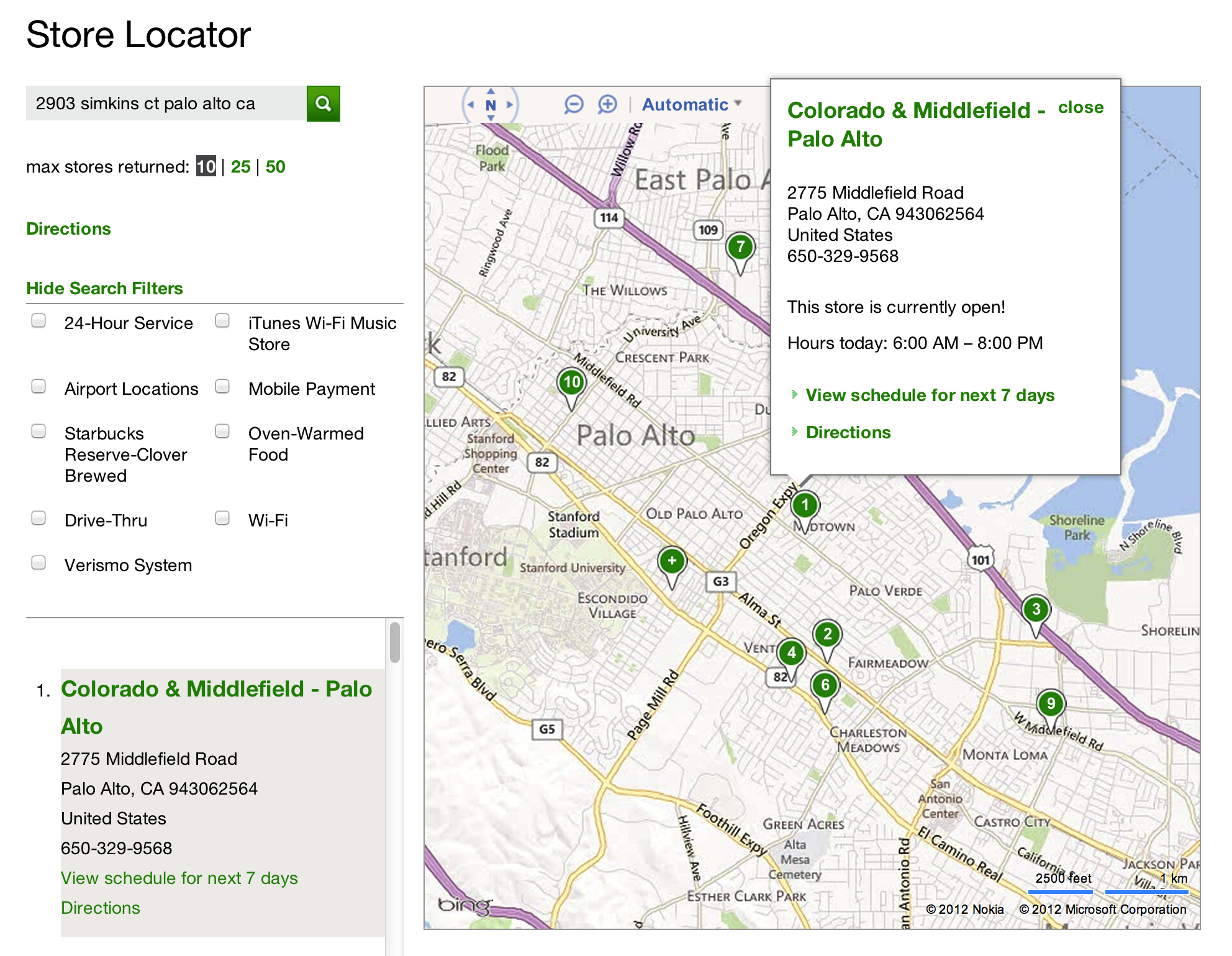
4. Ease of Store Locator

Finding is nearby Starbucks store is easier with its digital stores regardless of the platform you are on. Not only this, Store locator enables you to transform the potential leads into customers. With this fantastic functionality powered by well-integrated maps, users can easily search for the best-suited store along with the corresponding information like open and close time, address, zip code, and a lot more.
Stuck in a new place exploring the nearby store? Well, all you got to do is launch the app in a location-enabled smartphone and have the details handy.
5. Entertaining “Now Playing”

The partnership between Spotify and Starbucks bring you an amazing Now Playing feature that lets you identify the song being played in the store and add it to your Spotify playlist. While integrating this feature can be somewhat mind-boggling, it undoubtedly makes your mobile app touch skyrocketing engagement. Begin by working out the most efficient song discovery algorithm along with the mobile app developers. Alternatively, you can opt for time-saving and cost-effective methods like integrating APIs. Some of the options you can choose from include EchoPrint API and Gracenote API.
On that note, you must also make sure to fulfill licensing demands. After all, you don’t want to end up in legal troubles. Probably why Starbucks chose to partner with a music streaming service.
6. User-friendly Mobile App
Starbucks is known to take user-friendly design concepts to a different level altogether. Users can now discover the music playing overhead in the store and get curated beverages and food suggestions at the ease of mobility.
Additionally, the app lets you browse through multiple features without complicating the user-facing application.
7. Order Tracker
Food is something that gets most of us excited, and so the wait form placing an order to finally having it in front of you is just amazing. Well, to increase the excitement quotient, order tracker feature serves as a great aid.
Researches back that majority of the users love to receive alerts on their order status. Hence, it is a fantastic option to craft your solution in a way that lets the users track their order.
8. Keep Track of Your Reward Point with Easy Loyalty Points App
Starbucks’ loyalty program has been one of the major contributors to its success. It is oftentimes referred to as one of the most promising retail loyalty programs. Powered of mobile apps has raised the bar all the more. By providing an interactive loyalty program, it makes it easier for the users to track reward points and redeem them conveniently.
Additionally, the mobile app lets Starbucks operate its loyalty program more dynamically. Every time a user launches the mobile app a new, time-bound, bonus offer is ready to wave them hello. These deals in turns attract the customers to make the best of it and add more points to their wallet, thus proving profitable to the user as well as the brand.
9. Order Ahead of the Time
Running late? No time to stand in the long queue to place your order and again, during preparation? Don’t worry Starbucks’ mobile app has you covered with Order ahead. You can just browse through the menu and place your order to be picked up when you reach.
10. Send a Gift
If you are looking for a great gift, well, you can surely opt to buy a Starbucks card. Your friends will simply love the idea of grabbing their favorite food and beverage on the way back. What else? The ability to redeem the gift card using mobile apps make it all the more simple.
It, thus, offers you the simplest and the quickest way to send your loved ones the gifts. Directly order the most suitable gift card and have it dispatched directly to their mailbox.
How to Develop a Coffee App like Starbucks?
Now that you know the must-have features, it’s now time to hire a mobile app developer and put the plan into action. Here are the stages of the mobile app development process that you’ll walk through:
1. Discovery Phase
Understanding the project is vital to make sure that it comes out rewarding. The phase aims to help you and your app development team to explore more possibilities. It targets answers to the following questions:
- What problem will the mobile app solve?
- How it will solve the problem?
- What is App’s unique value proposition?
- Who are the market leaders and what is the market status?
- What is the revenue stream?
- Who is the target audience?
This stage lets you explore all the possible aspects of the mobile app that you wish to launch. You can find answers to the most crucial questions and understand the market that you are going to establish your niche in, who you would have to compete with, and what does the target audience needs.
2. Prototyping and Design
Prototypes, of course, because you want to have an insight into what experience will the mobile app offer. Start by designing a low-fidelity prototype. Low-fidelity prototype in combination with navigation concept will help you enrich the cause-and-effect relationships between application screens.
This step is immediately followed by UI/ UX designs and helps you know how the app would operate in real time. It would take up a high-fidelity prototype required for public testing and receiving their valuable feedback.
3. Mobile Application Development
If you have finally made up your mind to develop an app like Starbucks, your minimum viable product should not miss the following features at any cost:
- Registration using email and social media accounts
- Personal profile management
- Menu management
- Customer support
- Store locator
- Payment Options
Once you are done impressing the audience with the basic features, here are some of the advanced ones that you can leap to:
- AR-enabled store experience
- AI and ML enabled analytics and features
- Voice Recognition
There are two stages of developing the coffee application comprising of iOS and Android App development followed by Backend development.
Wondering about the Cost of Developing an App Like Starbucks?
Well, of course, once you want to begin with it, it becomes inevitable to start the mind-boggling exercise of estimating the cost. But, is the information mentioned above enough to help you with a complete estimate? We doubt it. After all, Starbucks clone is definitely not your aim. The best option here is contact experts in the field and let them help you to fine-tune the idea to meet industry standards. Additionally, they should have a vast portfolio enriched with restaurant app development projects as highlights. Yeah, something like Matellio. Any queries? Shoot them right up by requesting a quote today.
Disclaimer: Please note that the content of this blog including links, texts, images, and graphics is only meant for informational purposes. We do not intend to infringe any copyright policy or do not possess any third-party material. If you have issues related to any of our content or images, kindly drop your message at info@matellio.com


